Browser extensions have a bad reputation for security and safety, from both the users' and developer's perspective. There are critical aspects of a user experience—particularly account management and payments—that you can do on an extension, but if you really care about the experience and safety of your end user, you won't. Instead, you should do it using a separate webpage. In this article, I will discuss why and how you should manage your user onboarding, account management and subscriptions from a website associated with your extension.
What Framework should I use?
Extensions have been seen as the Wild West of Product Development. Most extensions are developed in some JavaScript framework: svelt, Nextjs, etc., or even vanilla js with no dedicated environment or framework until recently. Plasmo is a new framework for extension development that promises cross-browser support along with environment testing and CI/CD, and for anyone who wants to dive into the world of extensions, I'd highly recommend starting here. There is a vibrant community on discord and the main framework is constantly expanding, yet it very stable for most browsers (it is great with chromium-based browsers and Firefox—but Safari is still buggy).
Additionally, Plasmo provide some great features out of the box including import management, messengers, storage API, extension pages and tab pages and a content-script UI functionality in which you can use React (and not have to fudge around with the vanilla trio of html-css-js).
What are the Problems?
Google Chrome has made efforts to make the landscape of chrome extensions more safe through the update from Manifest Version 2 to 3, but a lot of things still fall short or simply obfuscate the development and impact negatively the user experience. These issues become even more prominent when you are developing a cross-browser extension. Added to this, the community for extension developers has been rather isolated and under-developed.
Cross-origin resource sharing (CORS)
You have the eternal problems of CORS. CORS is a protocol that decides whether a cross-origin request (e.g. a request from https://adomain.com to https://otherdomain.com) should be allowed.
Content Security Policy (CSP)
CSP is layer of security that helps to detect and mitigate certain types of attacks, including Cross-Site Scripting (XSS) and data injection attacks. These attacks are used for everything from data theft, to site defacement, to malware distribution.
You face these depending on where you are fetching data:
| Origin | CSP | Cors |
|---|---|---|
| Extension Pages | ||
| Background Script Worker | ✔️ | |
| Content Script | ✔️ | ✔️ |
*this does not include CORS issues you run into from the server side
Remote Code Execution
Due to Manifest v3's restriction with remote code execution, all code executed by the extension must be present in the extension’s package uploaded to the webstore and server communication that could potentially changing extension behaviour will still be allowed. This means there are limited options to have integrations like Stripe, Hotjar etc. whereby a script is called in at runtime.
What They Don't Tell You Explicitly
All of this put together means that:
- extension analytics and logging don't give you the same access to information. For example, you won't be able to have heatmaps etc of users going through an onboarding flow.
- using third party auth providers is out of the question because you don't have a backend for redirects, and popups are injected onto the page (which violates CSP).
- having a PCI-compliant payment system, like Stripe or Paddle, integrated into an extension is awkward... at best you can use Payment Links in Stripe—which doesn't give you the same granularity of control as managing the whole checkout experience does.
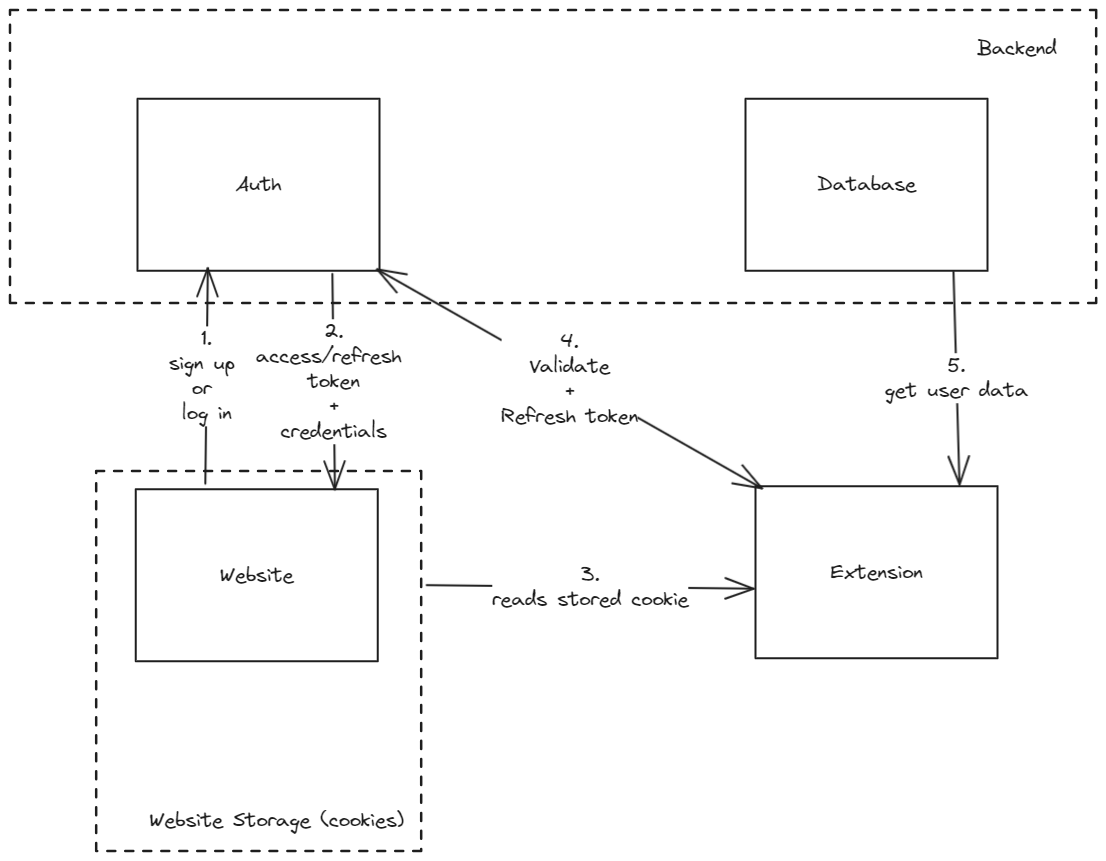
All of these issues are solved problems and perfectly workable from a website though. After looking at some of the most successful consumer browser extensions, we see this being used in Grammarly and Toucan. Therefore, I suggest a system where the extension communicates with a website that manages auth, account and subscription management via cookies.

We can see that the website handles the authentication and stores cookies (JWT tokens) that can be used in the extension to verify the user and access their user data. This model is similar to the one suggested by Plasmo in collaboration with PropelAuth—whereby the authentication is handled by a website and the information is fed back to the extension, just without the price-tag.
Check out the example :)
To illustrate this point simply, I have set up a project for a website and an extension that uses Supabase as a backend, and simply pass a user-id across from the website to the extension.
This example is without checking any user data, or validating tokens etc, but is a nice way to consolidate the idea of sharing the data in a secure way that can be seamless. Another point is that if your extension has a backend, it can be best to not house the database client directly in the extension and instead use tokens for validation, rate limiting and calling the data—you can never be too careful with people's data.
Conclusions
I hope this article was useful for some developers in the extension space. Simply put, extensions are a great way to build a product that is accessible and easy to use, but there are some serious security issues that need to be addressed. Websites (since they are highly developed by a very active and large community) help address these issues and can be used to enhance the user experience of your extension. I had to go through a lot of these learnings from this through mistakes, as it is so difficult to find resources on the topic. If anyone has any suggestions, recommendations or critiques, I'd love to hear them; the space is new and vibrant and there is so much more to be done in terms of developing the frameworks and best practices that underpin browser extensions.
